Elements
(Dynamic)
Dynamic elements automatically pull content in from other places (like a feed of blog posts).
In many cases, you can use CSS classes like .bg-dark, .larger or .invert to quickly modify the appearance of many of these sections. To learn more about available classes, visit your Style Guide.
Looking for more elements?
Visit your static elements library.
⚡️ Quick Tip
How to use classes in the page builder
All page builder elements, from rows, to columns, to modules, allow you to assign custom CSS classes to manipulate their appearance in a predefined way. We have indicated when this is the case with any of the elements below.
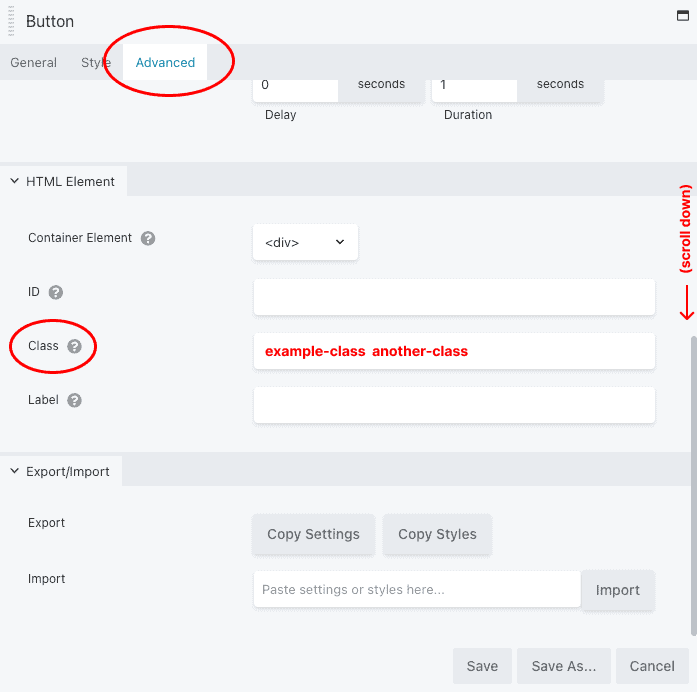
To assign a class to an element:
- Open the Row, Column, or Module settings.
- Click the "Advanced" tab.
- Scroll to the bottom.
- Enter your desired class in the "Classes" field. (To add multiple classes, separate them with a space.)
- Hit "Save"
Bonus: You can add the class invert to any element to create inverted text (like this!)
Post Modules
Dynamic - Posts
Dynamic - Events
Dynamic - People
Dynamic - Groups
Student Engagement Task Force
Charges for this new task force are forthcoming. Please note: ACHA Regular…
Sexual and Reproductive Health Subcommittee
This subcommittee of the ACHA Advocacy Committee works with ACHA staff to…